こんにちは。
imod jpです。
最近コロナの影響で、家にいる時間が長くなったり、自粛中の余暇が増加していると思います。
今回はそんな人のためになるかもしれない、動画の作り方について解説していこうと思います。
自分が普段編集で使っているソフトについて、順を追って説明していきます。
また、この解説は、導入編と操作設定編のパートに分かれており、こちらの記事は導入方法の解説になります。
はじめに
前々から編集方法についての質問が多数寄せられていたので、この機会に解説しようかと思いました。
そして、初めに言っておきたいのが、解説する編集ソフトはPC専用なのでスマホで編集しようと思っている方は残念ですがここでは解説していません。
というのも、「スマホで編集していますか?」という質問が多く見受けられたのでこの際、明記しておこうかなと。
それでは、編集ソフトの紹介から始めていきます。
動画編集ソフトの紹介

まずはじめに、動画編集ソフトについて。
自分が投稿しているすべての動画は、Aviutlで編集しています。
このソフトは、個人開発者のKENくんという方が開発したソフトで、無料で使用できます。
編集ソフトで無料はかなりありがたいです。
他にも編集ソフトは、Adobe Premiere (Elements・Pro)やPowerDirector365などがありますが、これらは有料のサブスクソフトです。
もちろん、有料ソフトのほうが機能性に優れ、処理落ちもほとんどないと思われます。
ですが、Aviutlはこれらのソフトに匹敵するほどの機能を持っています。
これらは、デフォルトの機能をざっくり上げただけですが、拡張機能をインストールすることによってさまざまな機能を追加することができます。
また、Aviutlは比較的スペックの低いPCでも操作できるように作られており、スムーズに編集できます。(ただし、大量のデータを挿入したりエフェクトをかける場合は別です。)
Aviutlをインストール
Aviutlのインストール作業について説明していきます。
まずAviutl本体を保存するフォルダのaviutlと拡張機能を保存しておくフォルダのPluginsを作成します。
ファイルのマークのエクスプローラーを開きます。↓

いつでも開けるよう、ここではデスクトップにフォルダを作成することにします。
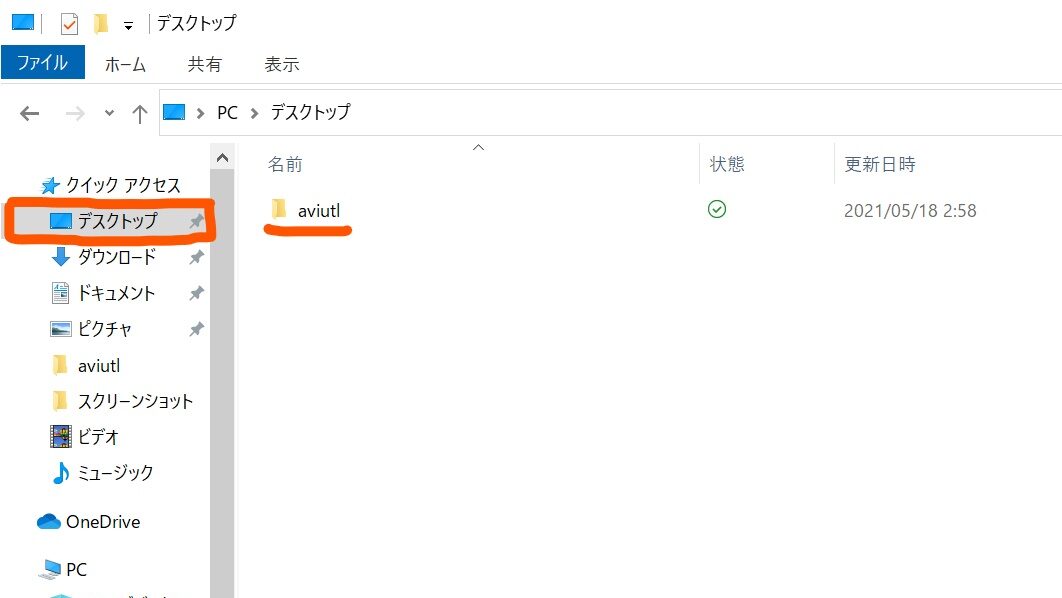
エクスプローラー内のデスクトップを開き右クリックで新規作成を押し、aviutlというフォルダを作成します。↓

次に、拡張機能を保存するためのフォルダを作成します。
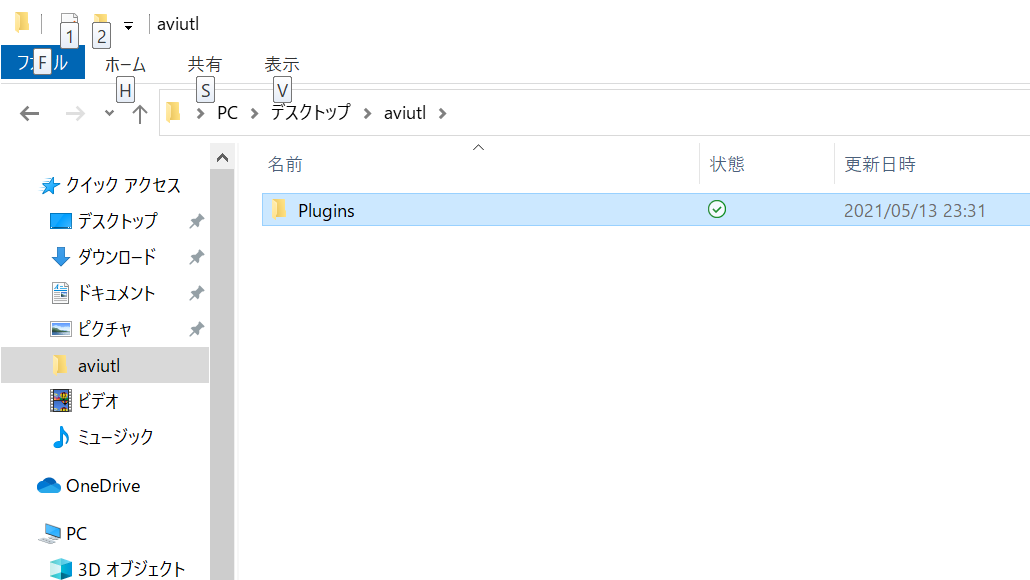
aviutlフォルダを作成した時と同様に、aviutlというフォルダを開き右クリックで新規作成をクリックしPluginsという名前のフォルダを作成します。↓

保存先フォルダの作成が完了したら、下のURLからAviutl本体をダウンロードします。↓

上記URLをクリックすると、↑このような画面が表示されるので、一番新しいバージョンのaviutl110.zipをクリックしダウンロードしてください。
ダウンロード出来たら下にスクロールし、拡張編集Pluginから一番上のexedit92.zipをダウンロード。↓

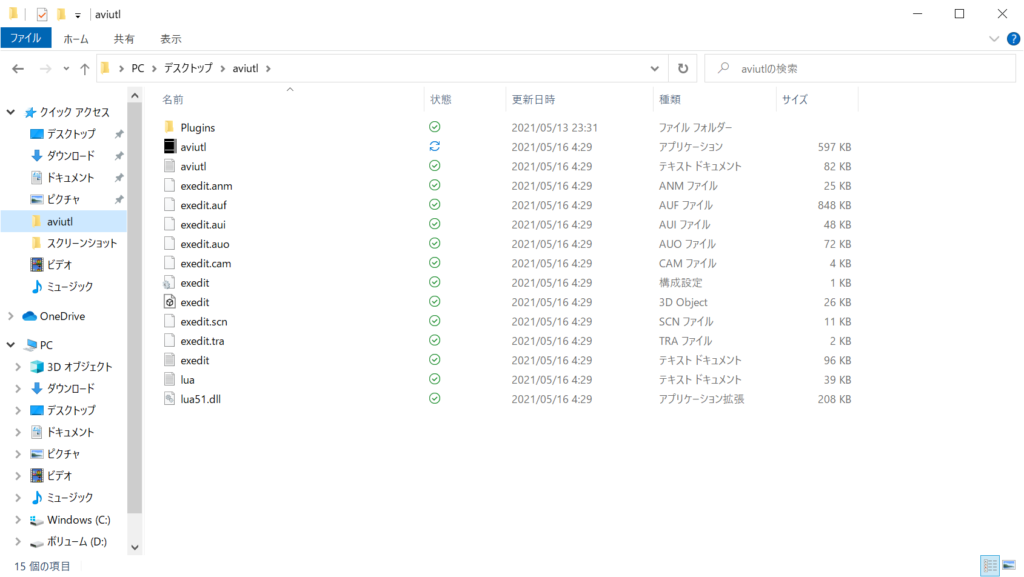
保存したaviutl110.zipとexedit92.zipを展開し、先ほど作成したaviutlフォルダに入れていきます。

ダウンロードしたファイルを上の画像のようにすべてドラッグアンドドロップで挿入します。↑

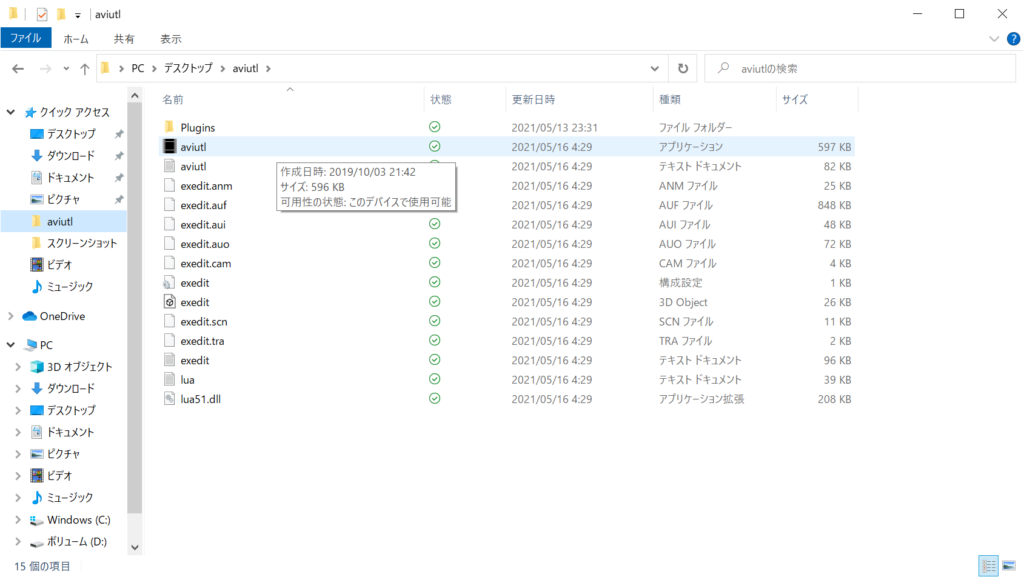
↑続いてPluginsフォルダの下の黒いフィルムのようなアイコンのaviutlアプリケーションファイルをダブルクリックします。
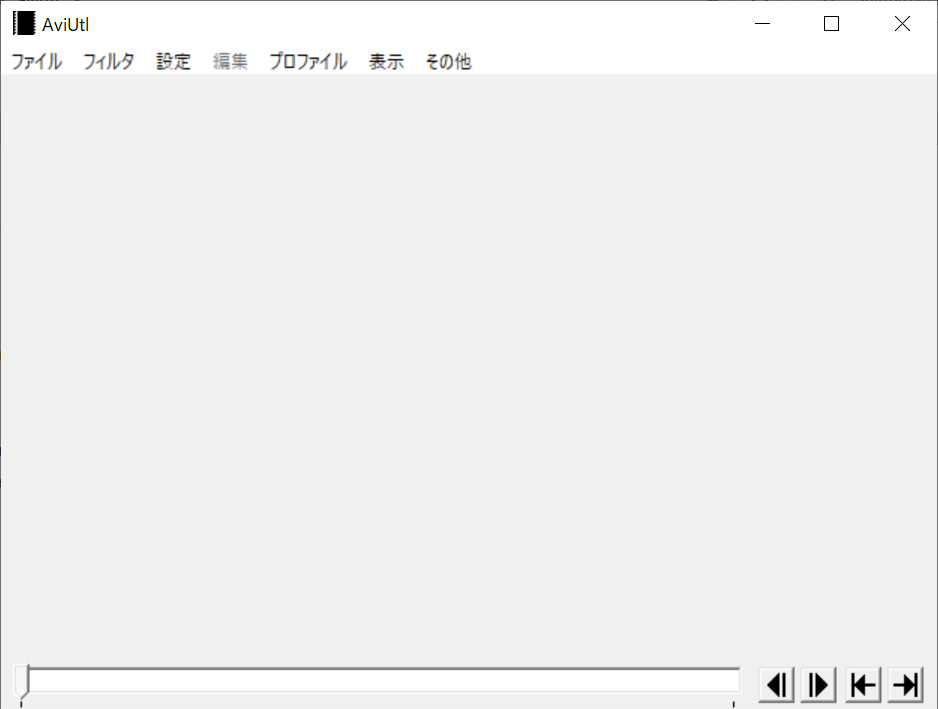
ダブルクリックするとaviutlが起動し、下の画像のようなウィンドウがあらわれます。↓

画面上部の設定をクリックし、拡張編集の設定をクリックします。↑

このようなウィンドウが表示されれば、正しくインストールされています。↑
ひとまずこれでaviutl本体のインストールは完了です。
入力プラグインの導入
次に入力プラグインを導入します。
入力プラグインを入れることによって、mp4やmp3などのファイルを読み込むことが可能になります。
mp3は音声のファイル形式で、mp4は動画と音声のファイル形式になります。
これらのファイルを読み込むことで動画や音声をaviutlで編集できるようにします。
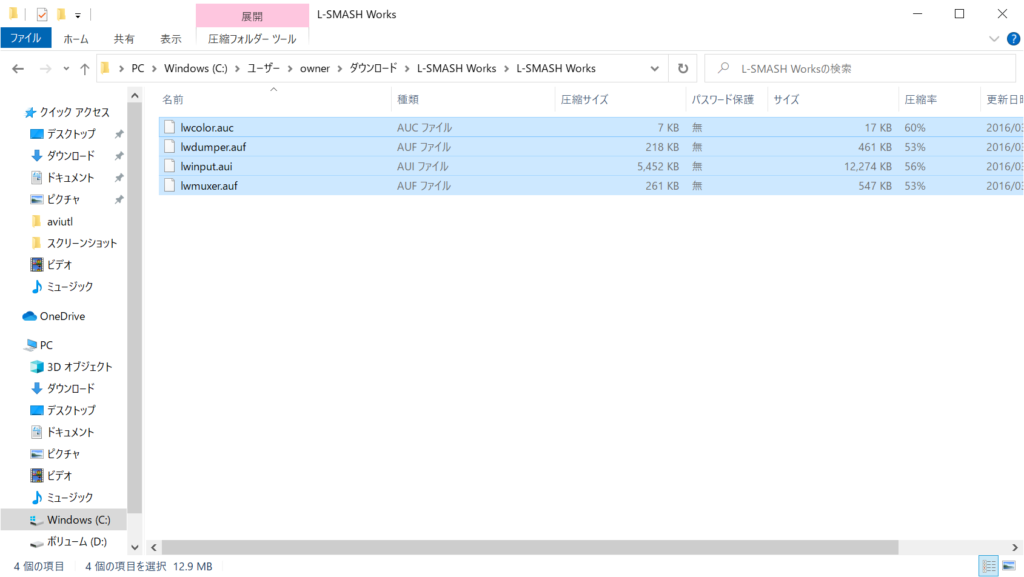
↑こちらのURLからL-SMASH Works.zip という入力プラグインをダウンロードします。

↑ダウンロードしたフォルダを開き、上画像の4つのファイルを全選択しドラッグアンドドロップでaviutlフォルダ内のPluginsフォルダに挿入します。
これらのフォルダをドラッグアンドドロップ出来たら、aviutlを起動します。

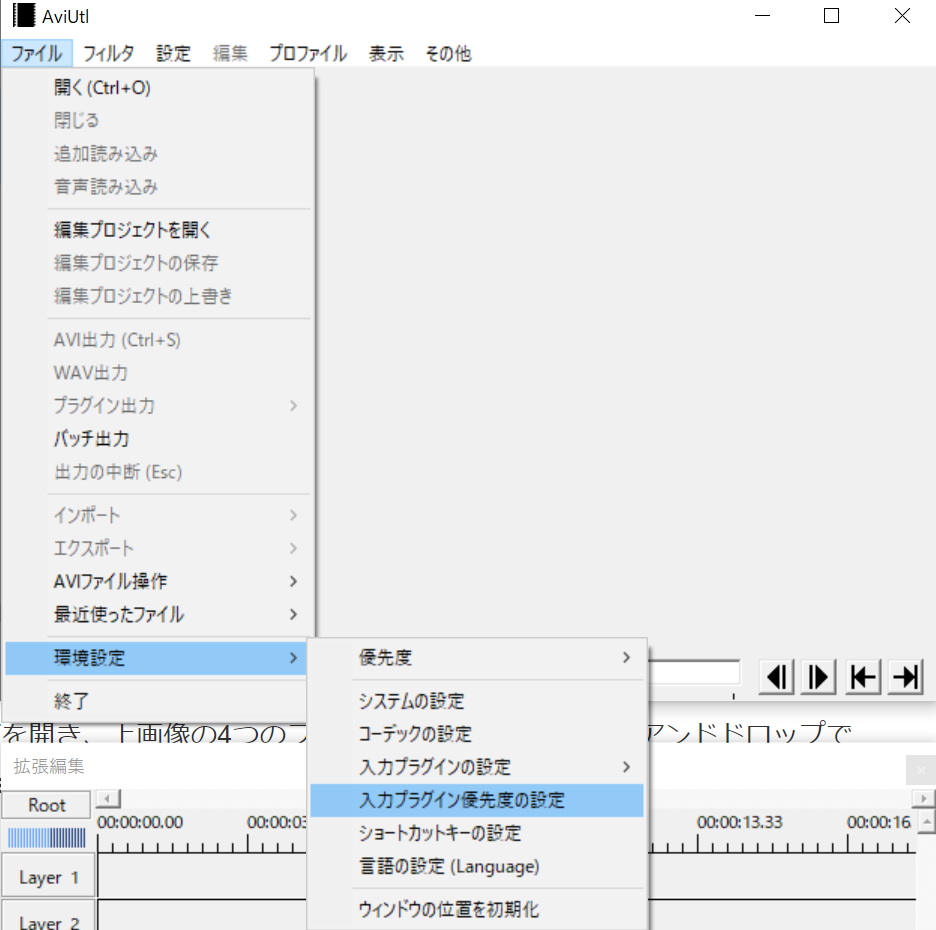
↑上部分の設定をクリックし、環境設定をクリックし入力プラグイン優先度の設定をクリックします。

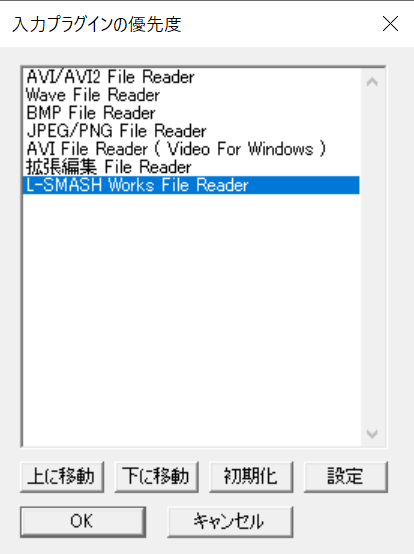
↑このようにL-SMASH Worksが表示されていればOKです。
出力プラグインの導入
入力プラグインのインストールが完了したら出力プラグインインをインストールします。
ここでいう出力は動画などを編集した際、編集でかけたエフェクトや字幕などを動画に反映させ、YouTubeなどの動画サイトで投稿できるようにしてくれる作業のことを言います。
動画を投稿する順番としては、編集→出力→投稿といった感じです。
出力プラグインは編集した動画や音声などをmp4形式に出力するために入れます。

↑出力プラグインはこちらのURLからダウンロードできます。
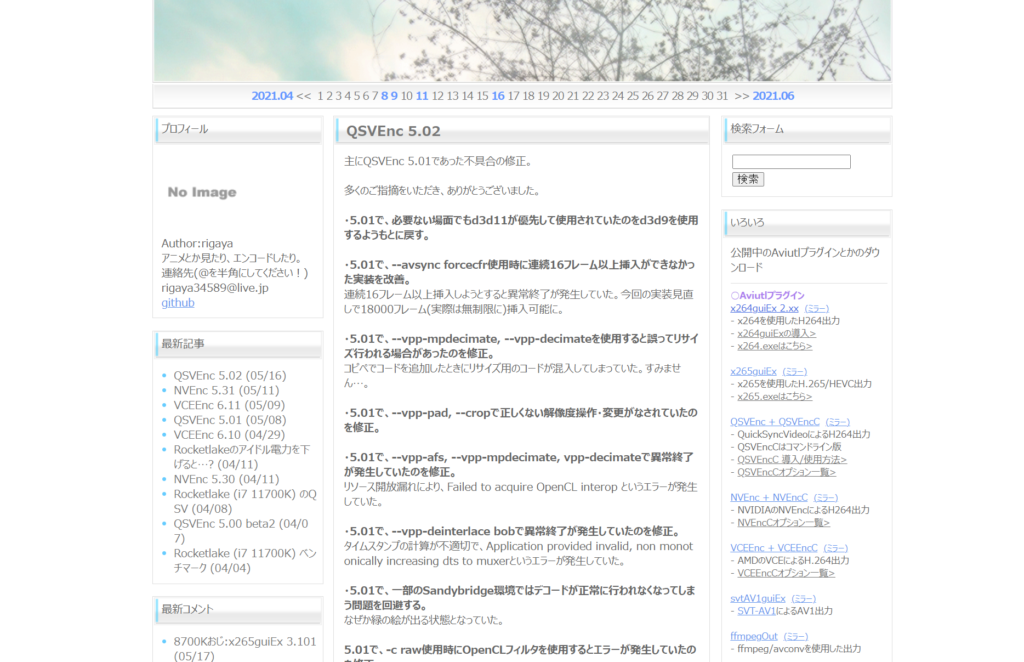
上記URLをクリックするとこのような画面が表示されるので、右側のいろいろという場所の下にAviutlプラグインがあるのでx264guiEx 2.xxをクリック。↓

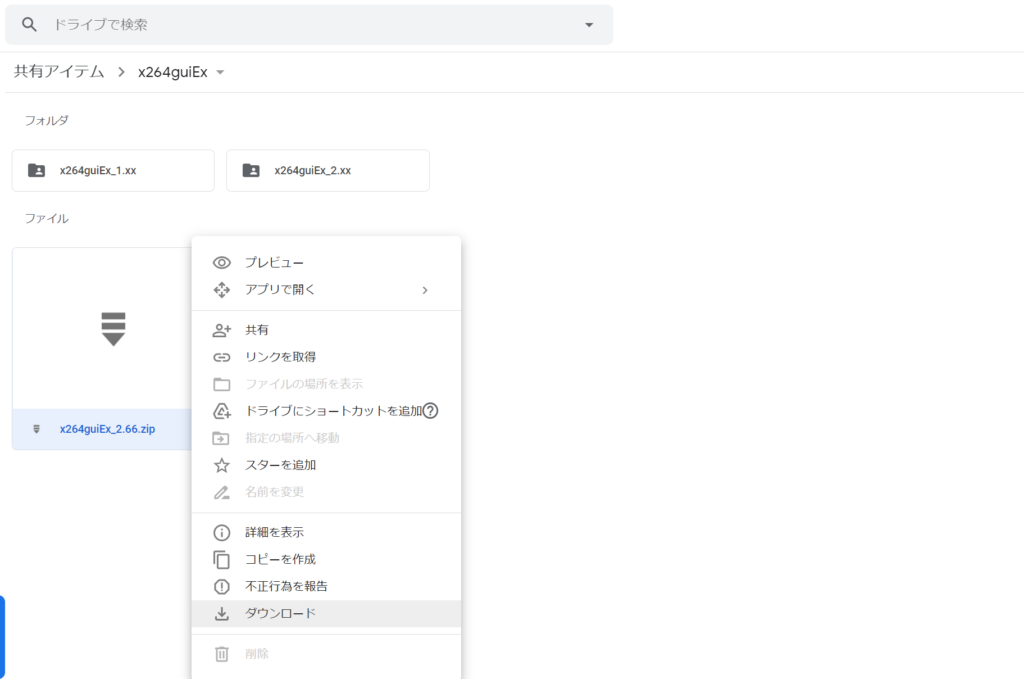
そうするとこのような画面が出るので、x264guiEx_2.66.zipと書かれている場所を右クリックしダウンロードを押します。↓

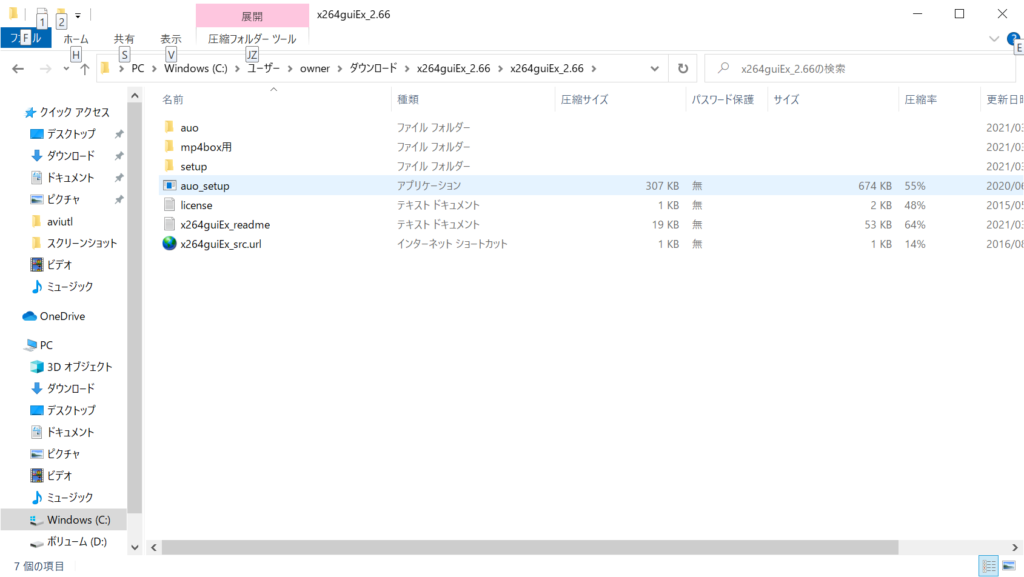
ダウンロードが終わったら、x264guiEx_2.66のフォルダ展開します。
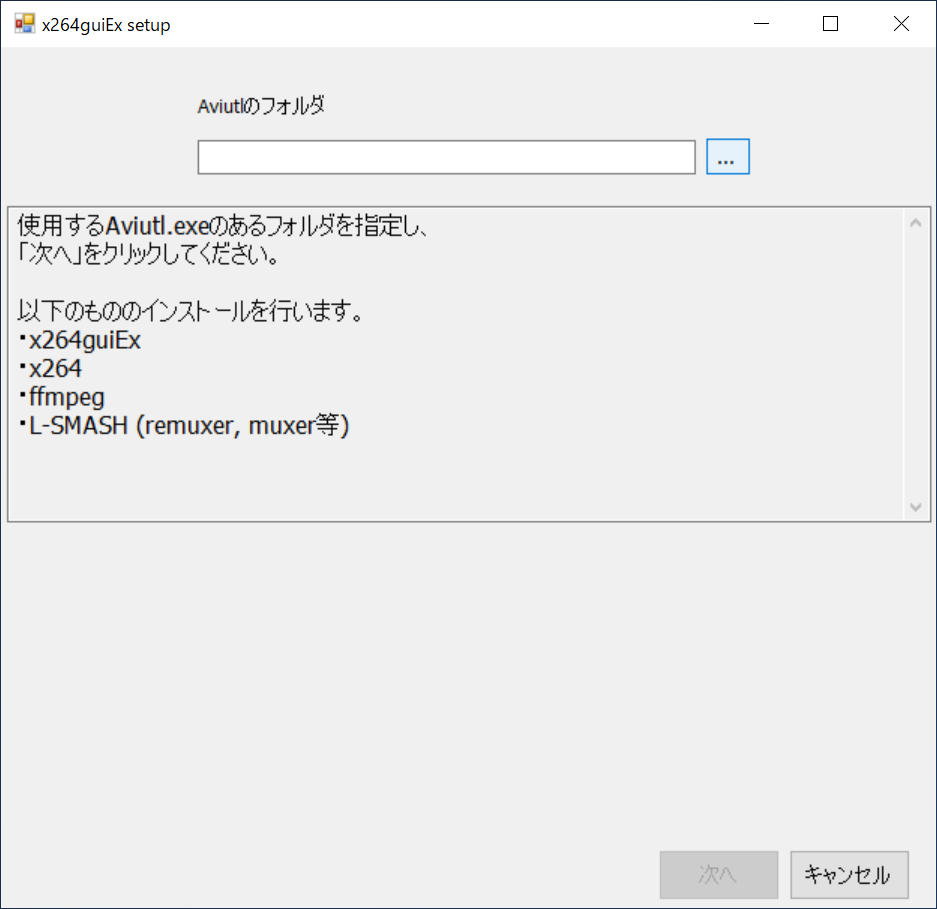
フォルダを開きauo_setupというファイルをダブルクリックします。↓

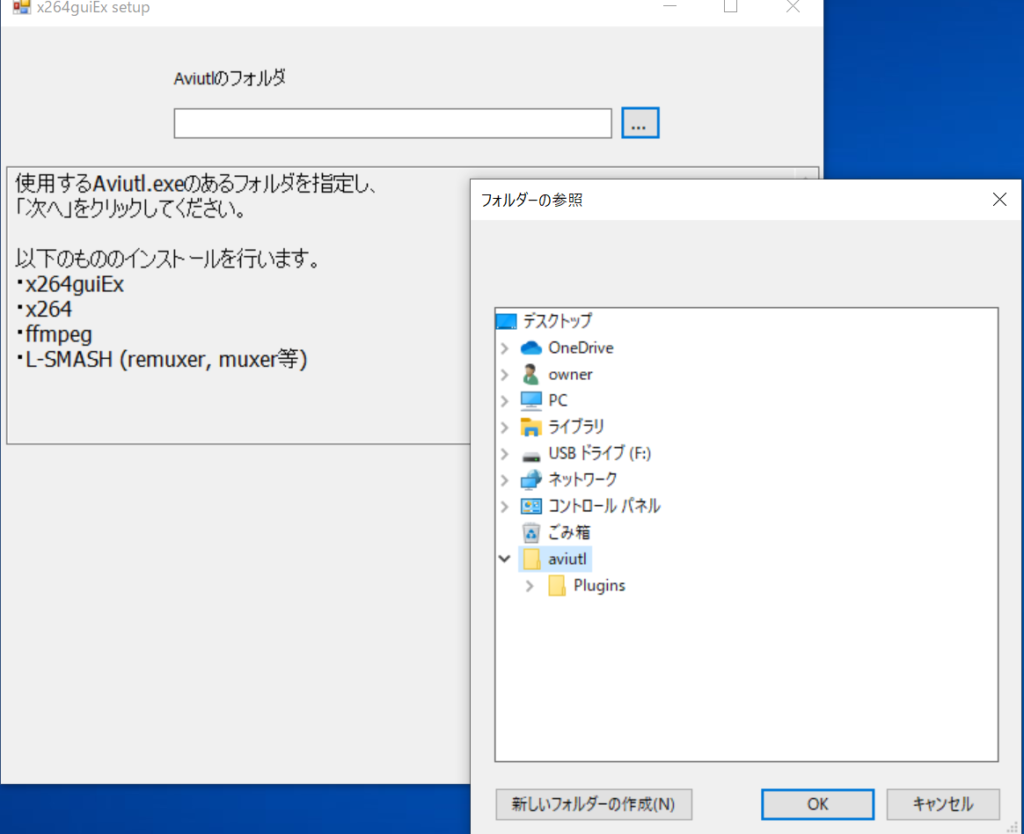
ダブルクリックすると、インストール先を聞かれるので空欄の横の[…]と書かれたボタンをクリックします。↓

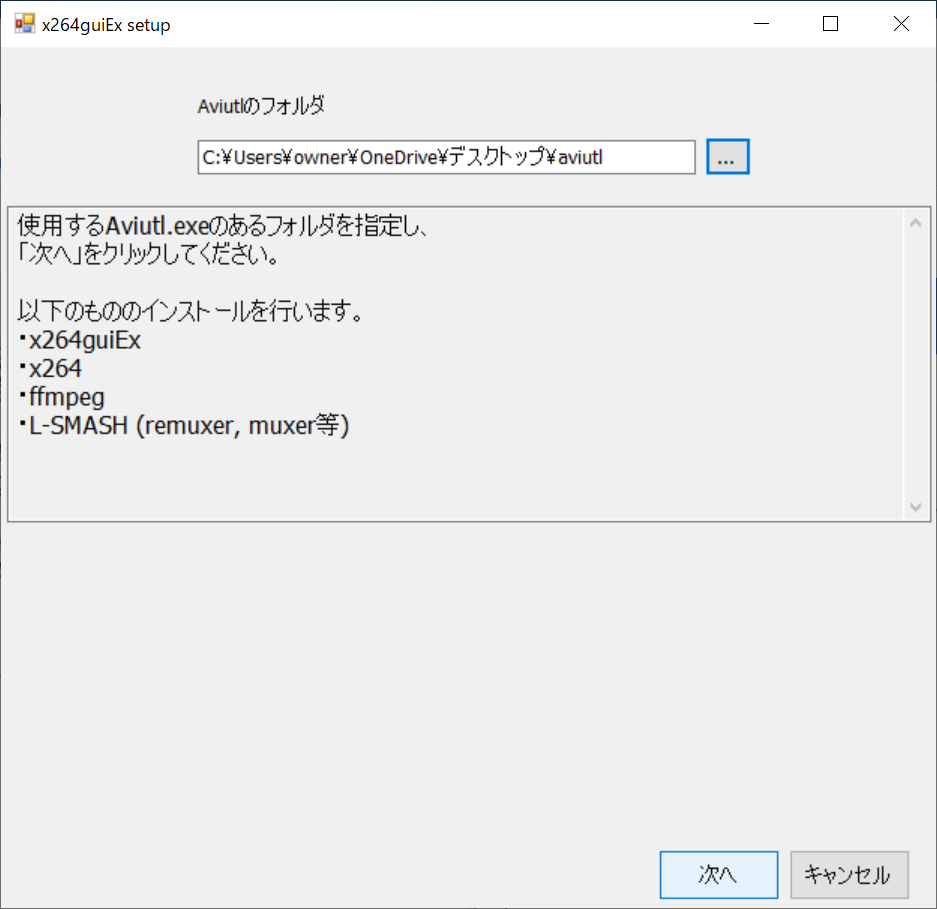
作成したaviutlフォルダを選択し、OKをクリック。↓

次へをクリックするとインストールが開始されます。↓

インストールが完了したら終了をクリック。
これでAviutlの導入作業は以上になります。
まとめ
今回は、Aviutlの紹介とインストール方法について解説しました。
今後は、Aviutlの操作方法や編集方法についても解説していく予定です。
他にも、音声ソフトやYouTubeチャンネルについてなどの記事も上げますのでチェックしてください。
Aviutlの使用方法や設定に関することは次回の記事で書いていこうと思います。



















コメント