こんにちは。
imod jpです。
今回は前回紹介したAviutlの導入方法の解説の続きになります。
この記事は、aviutl本体と入力プラグイン・出力プラグインをインストールしている前提で説明していくので、まだインストールしていない方は前回の導入編を確認してください。
導入編→https://dougacreate.com/2021/05/18/動画の作り方を解説~導入編~/
システムの設定
aviutlをインストール後、すぐ編集を始めていきたいところですが、まず環境の設定をきちんとしておくことが必要になります。
この設定をおろそかにしていると低画質の動画になったり編集の時短作業ができなかったりと後々面倒なことになるので、初めに設定しておくことがポイントです。
最大画像サイズを変更
では、まずAviutlを起動してください。

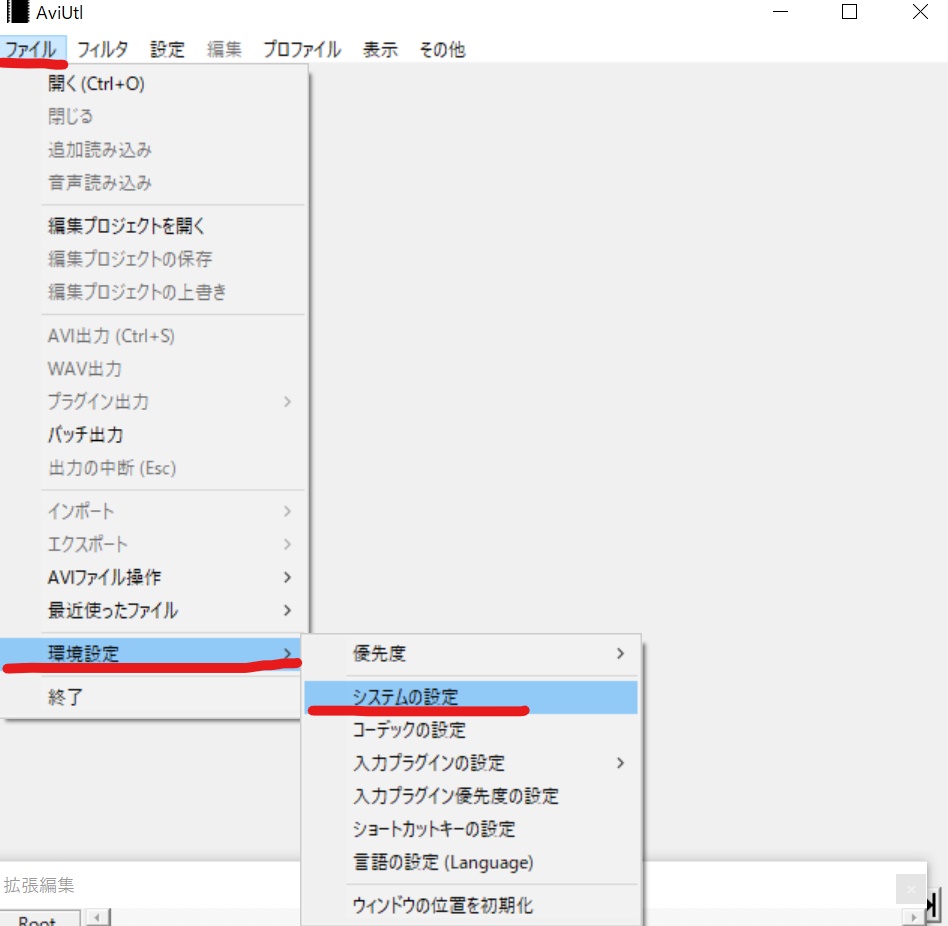
↑起動したら、メインウィンドウの画面上部にあるファイルをクリックして環境設定からシステムの設定をクリックします。

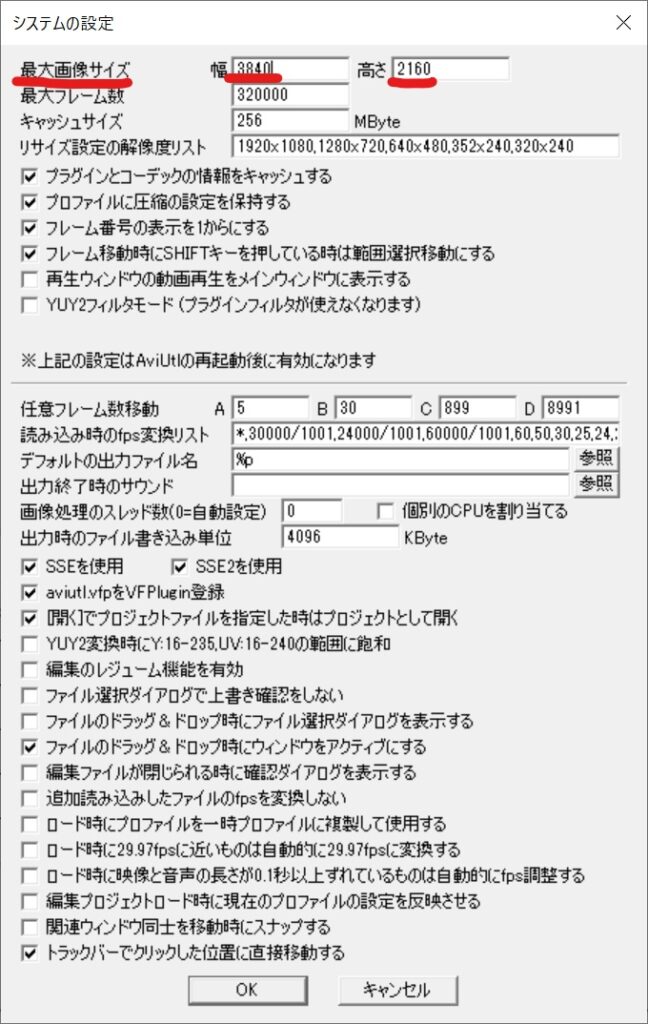
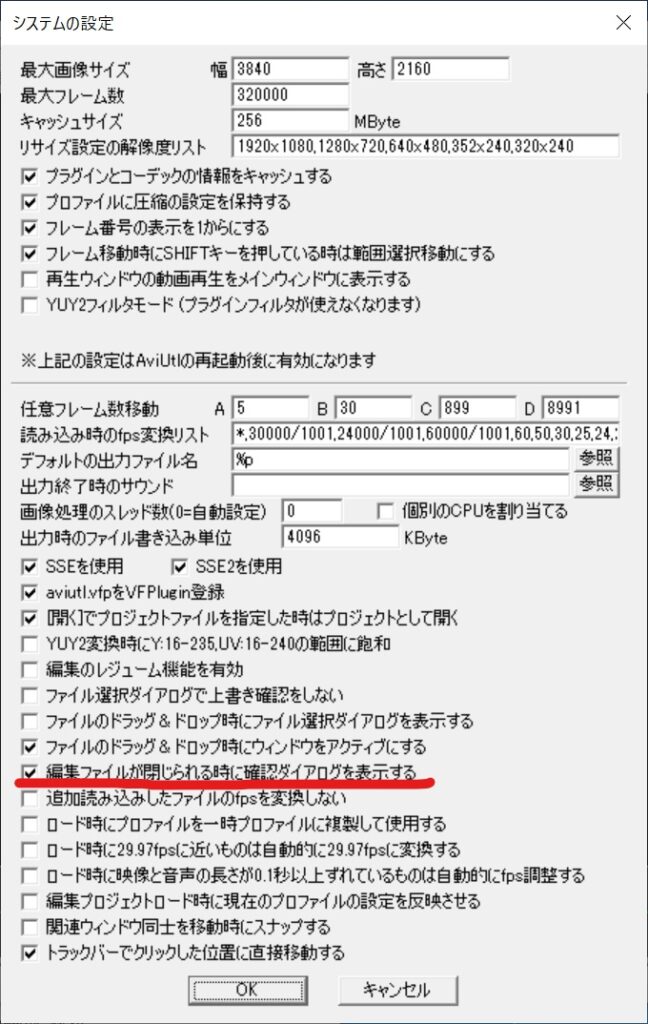
↑一番上の項目の最大画像サイズの数値を幅3840・高さ2160にします。
この数値を変更することにより動画の画面の大きさを変えることが可能です。
いつでもサイズの変更ができるように大きめの3840×2160にしておきます。
数値の変更ができたら下のOKをクリックし、Aviutlを閉じます。
そして再びAviutlを起動すると、変更した設定が反映されます。
このように、変更した設定を反映させるためには、Aviutlを再起動することが必要になります。
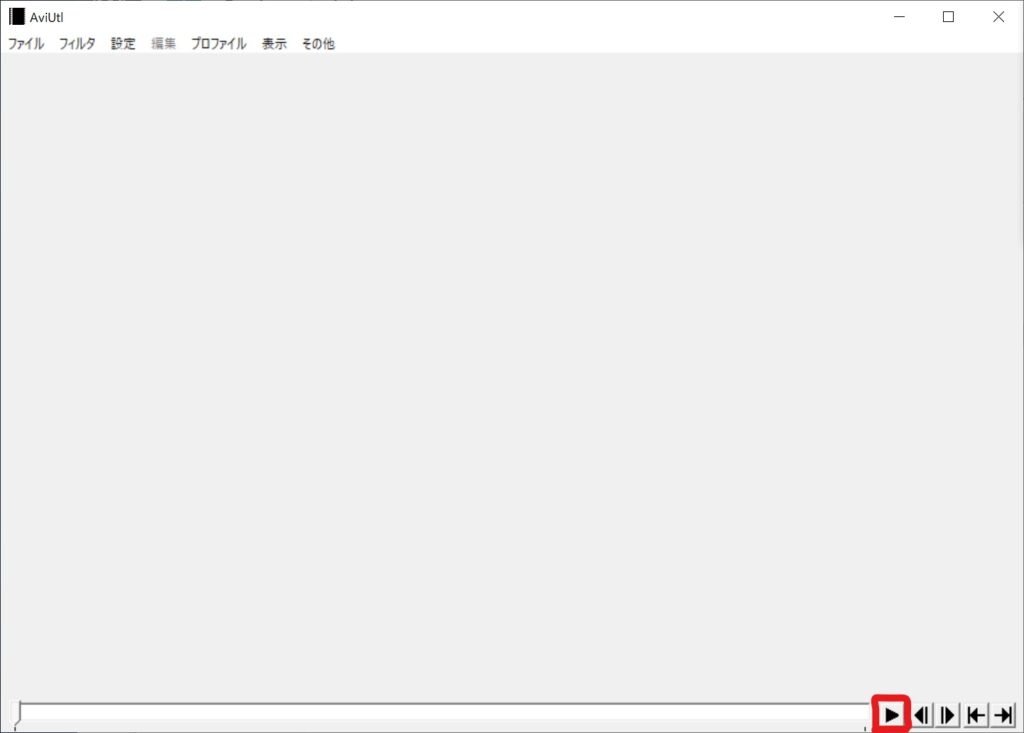
再生ボタンを表示させる

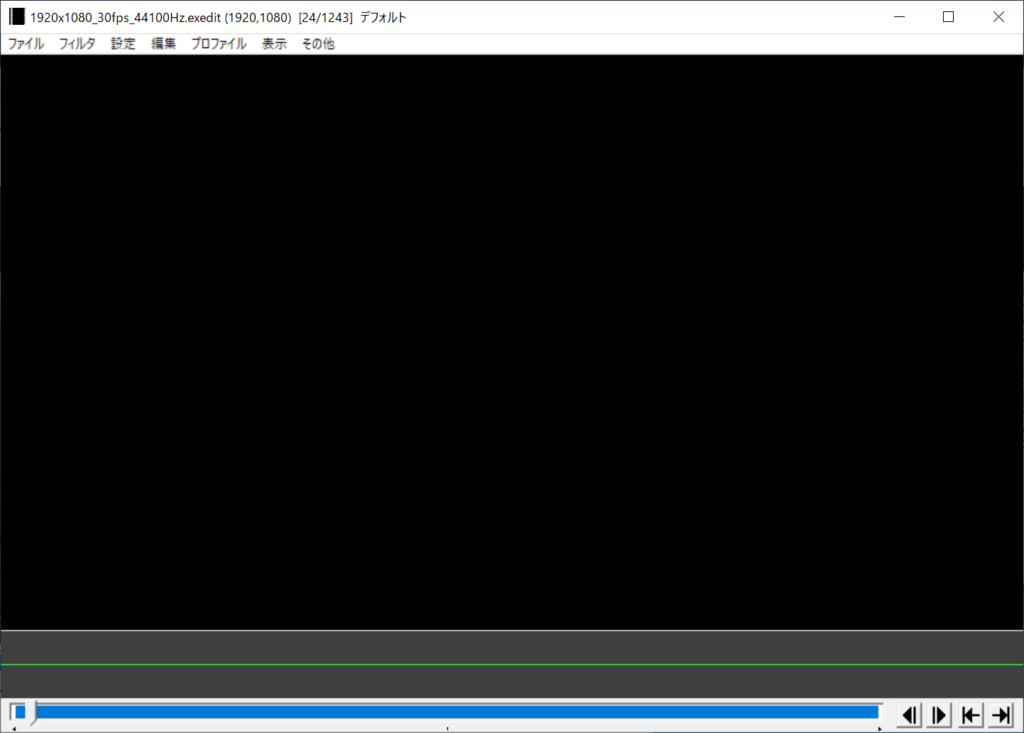
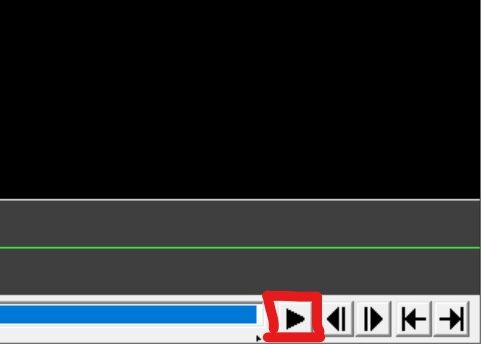
↑デフォルトの状態では、動画を再生させるための再生ボタンがありません。
なので、システム設定から再生ボタンを追加させる設定を行います。

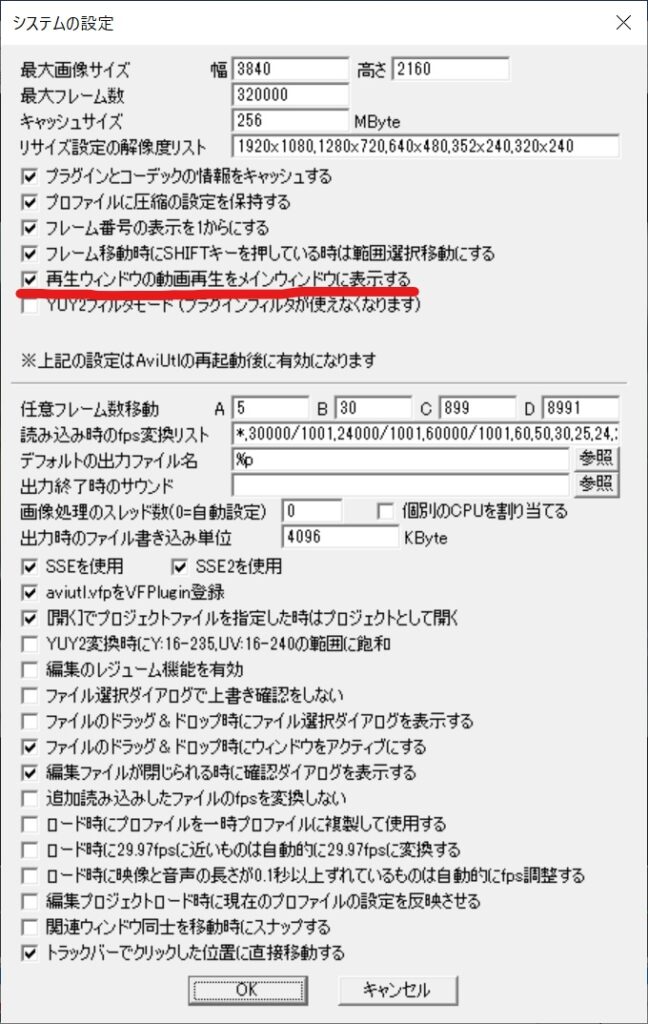
↑ファイル→環境設定→システム設定から、「再生ウィンドウの動画再生をメインウィンドウに表示する」という項目にチェックを入れると

↑メインウィンドウの右下に再生ボタンが追加され、動画の再生が可能になります。
確認ダイアログの表示
動画の編集時などに誤って編集画面を閉じてしまうと、即時ウィンドウが消えてしまいます。
編集データのバックアップをとっていなかった場合や保存していなかった場合は以前に編集していた状態に戻すことはできません。
なので、そのような場合、本当に編集を終了するかどうかの確認ウィンドウを表示させる設定をしておくと便利です。

↑ファイル→環境設定→システム設定から「編集ファイルが閉じられる時に確認ダイアログを表示する」という項目にチェックを入れてOKをクリック。
OKをクリックした後、Aviutlを再起動します。

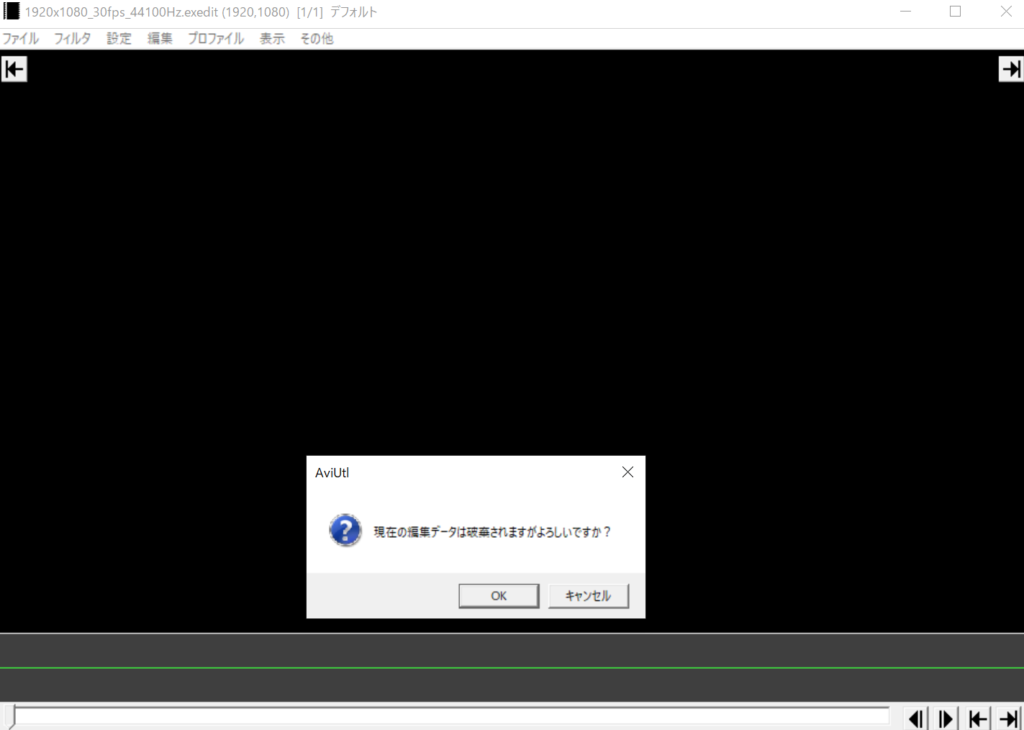
↑変更が反映されると、このように閉じるボタンをクリックしても即時ウィンドウが消えることなく「現在の編集データは破棄されますがよろしいですか?」と表示されるようになります。
隣接するオブジェクトの分離
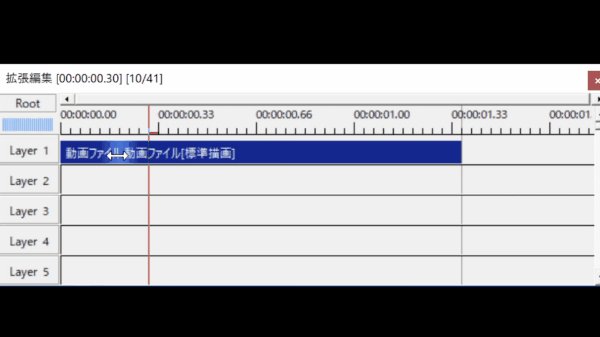
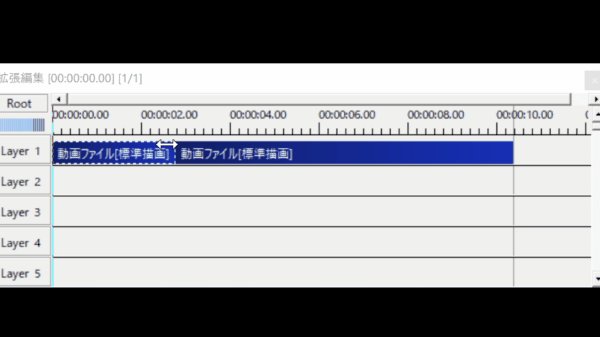
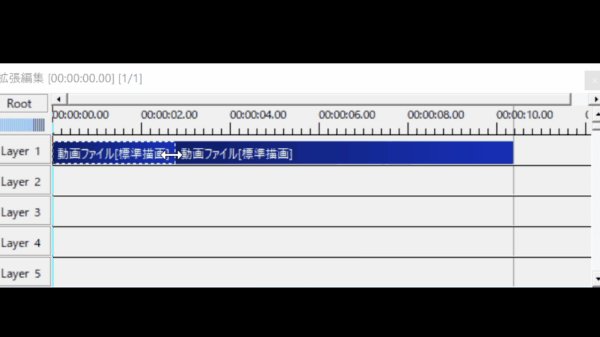
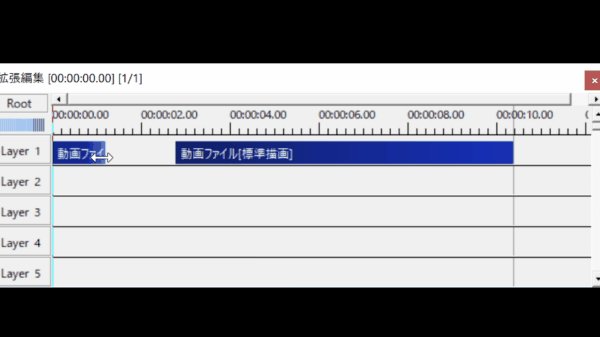
↓aviutlの編集機能として、オブジェクトの端をつまむとこのように長さを変更することができます。

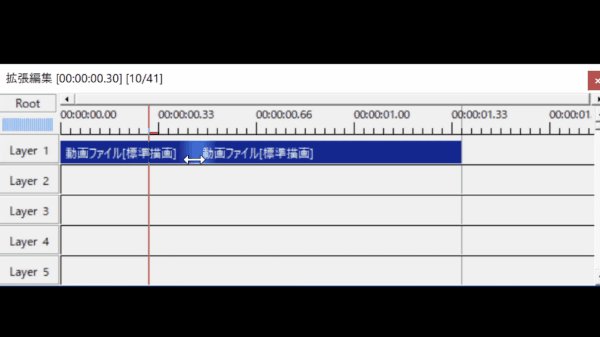
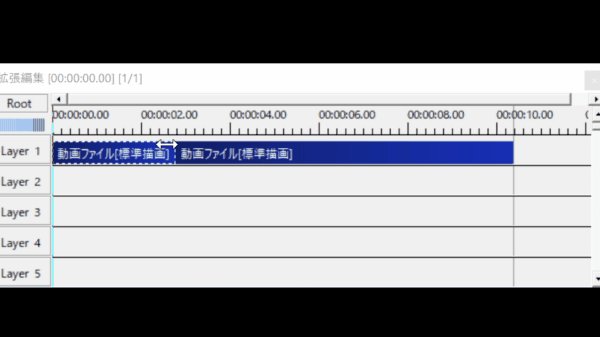
↑ですが、オブジェクト同士がくっついた状態で長さを変更すると両方のオブジェクトの長さが変わってしまいます。
これを避けるために、片方だけのオブジェクトの長さを変える設定をしていきます。

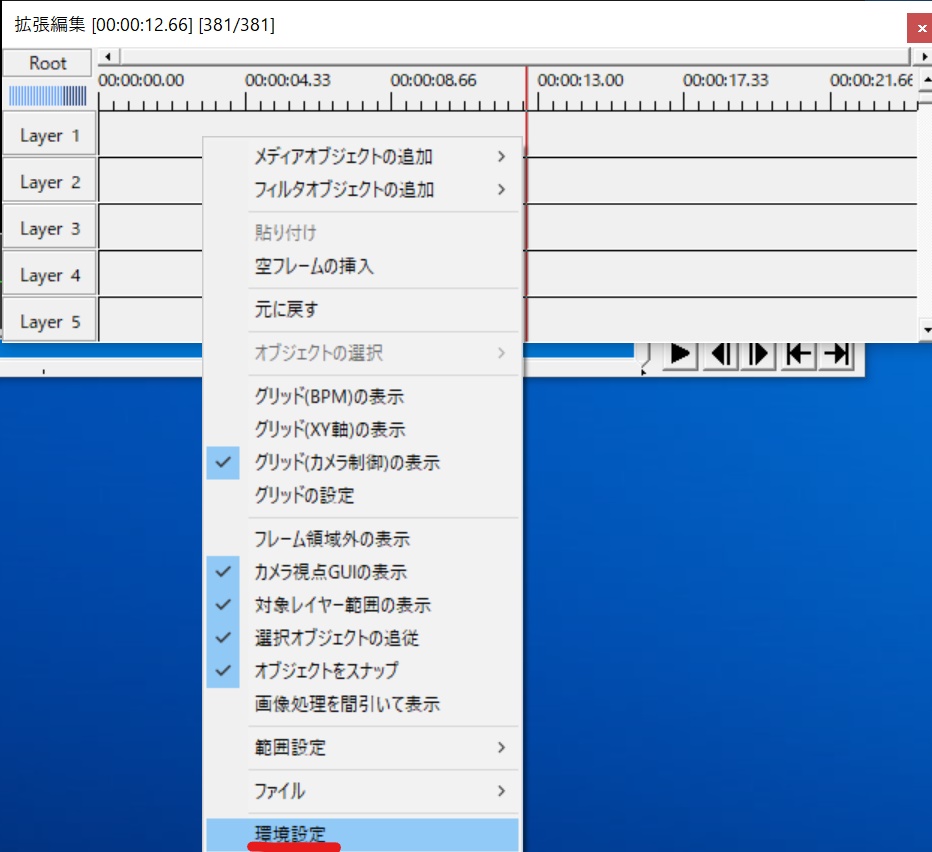
↑拡張編集のタイムライン上で右クリックします。

↑一番下の環境設定をクリック。

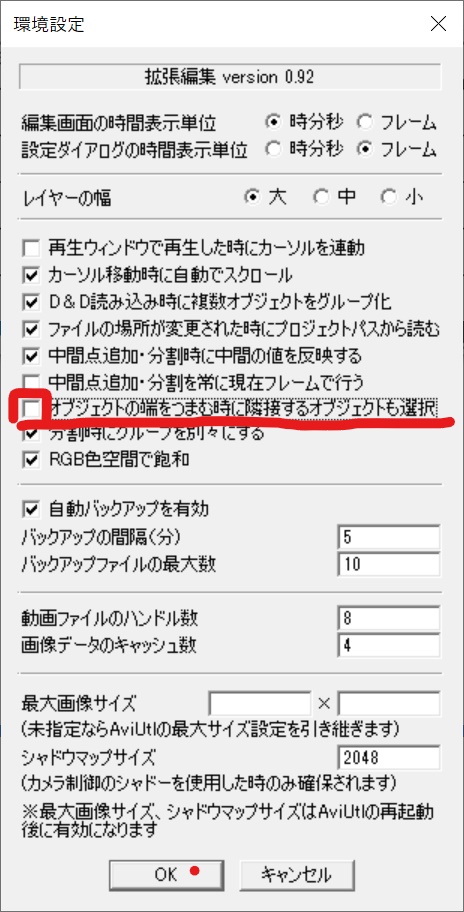
↑デフォルトの状態だと、「オブジェクトの端をつまむときに隣接するオブジェクトも選択」という項目にチェックが入っているので、これを外します。
チェックを外したら、OKを押し再起動してください。

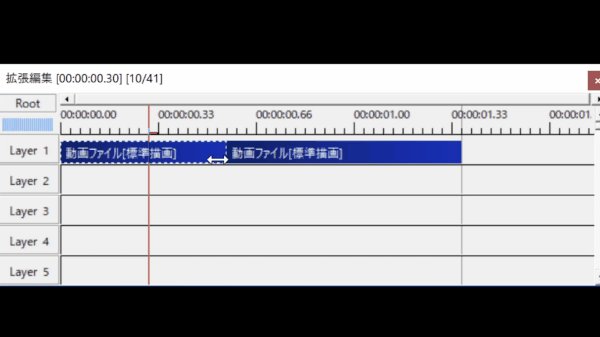
↑そうすると、オブジェクトが隣接していても片方だけの長さを変えられるようになります。
以上が、私のやっている初期設定になります。
他にもショートカットできる設定などがあるので、各々使いやすい設定にしてみてください。
操作前の設定
システムの設定が完了したので、プロジェクトの作成について説明していきます。
プロジェクトの作成
まずは、Aviutlを開きます。

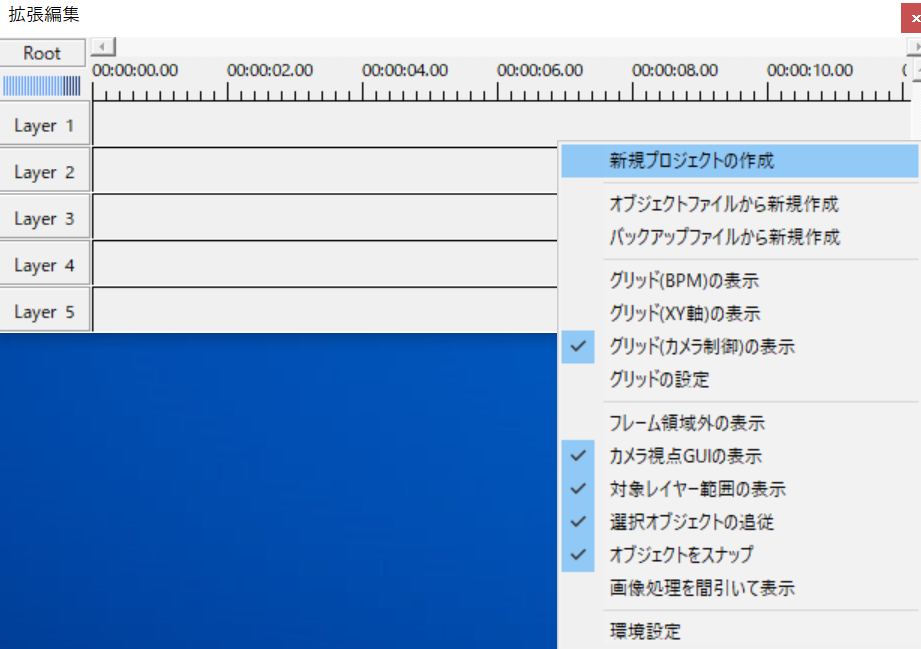
↑拡張編集のタイムライン上で右クリックし、新規プロジェクトの作成をクリック。
最大画像サイズ

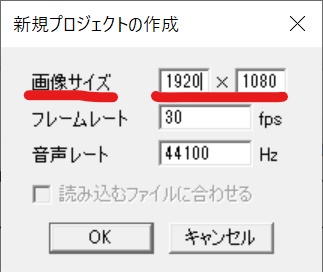
↑新規プロジェクトのメニューが開くので、画像サイズから設定します。
画像サイズは文字通り、横×高さの画面の数値です。
この数値が大きければ大きいほど、より高画質な仕上がりになりますが、その分処理するデータも多くなるため編集や出力に時間がかかります。
ちなみに、YouTubeに適している画面の比率は以下のようになります。
一般的には、1920×1080あれば十分なので、画像サイズは1920×1080にしておきます。
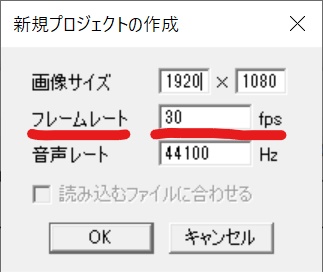
フレームレート
次にフレームレートを設定します。

フレームレートは一秒間に流れる画の枚数です。
30fpsの場合、一秒間に30枚の画が流れるようになり、60fpsの場合、60枚の画が流れます。
フレームレートの数値が大きければ大きいほど、1秒間に流れる画の枚数が多くなるので、その分映像が滑らかになります。
デフォルトでは、フレームレートの数値が30になっています。
もし映像を滑らかにしたいのであれば、60fpsにするのが好ましいです。(※ただし、プラグインが必要になります。)
ここでは、そのまま30にしておきます。

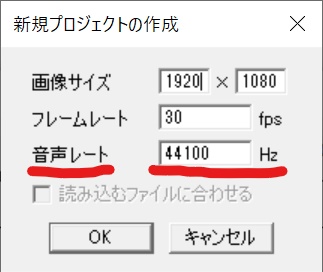
↑音声レートの数値もそのままで大丈夫です。

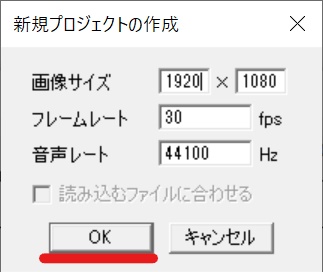
これでプロジェクトの設定は完了なのでOKをクリックします。
各ウィンドウの名称
プロジェクトの作成ができたので、次はそれぞれのウィンドウの名称と特徴について説明します。
メインウィンドウ

こちらは、Aviutlのメインウィンドウになります。
編集中の動画や画像などを映し出すモニターの役割をしており、右下の再生ボタンで動画を再生します。
拡張編集

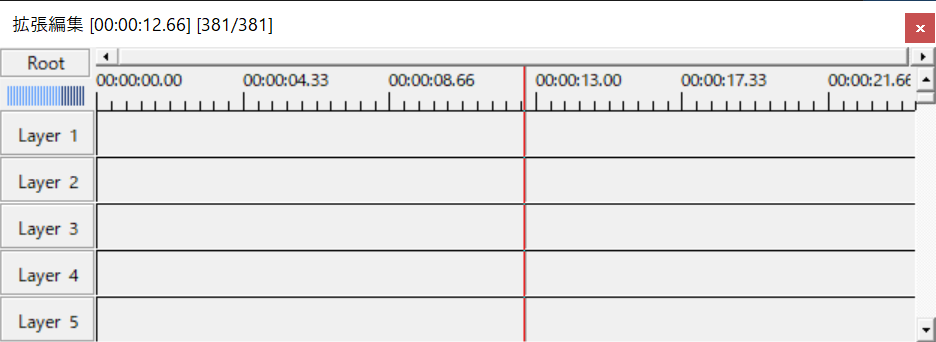
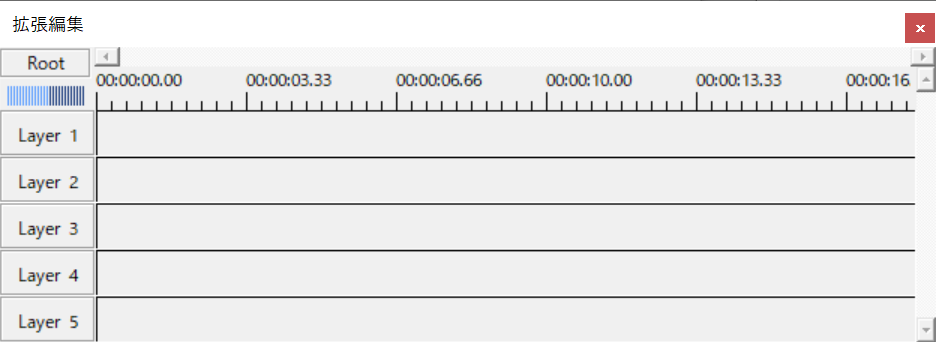
これは、拡張編集機能のタイムラインと呼ばれるウィンドウです。
このタイムラインに、動画や音声などのデータを入れて、カットや字幕などの編集を行います。
設定ダイアログ

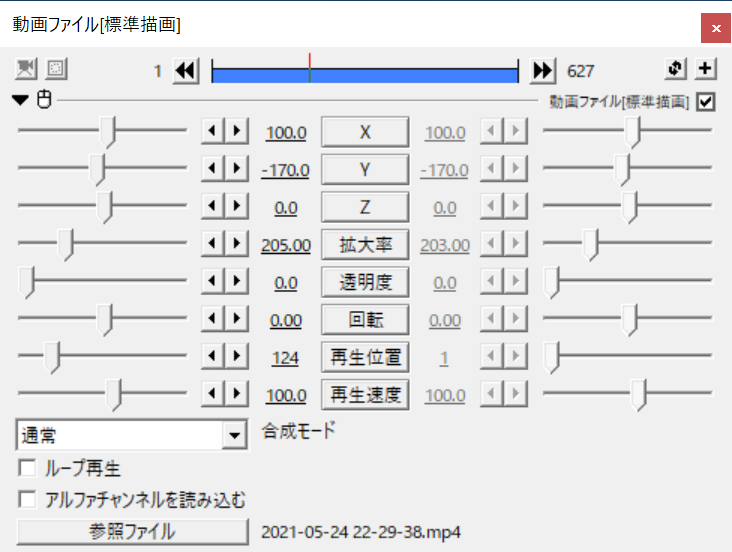
設定ダイアログのウィンドウです。
設定ダイアログは、動画や音声などの詳細設定を行えるウィンドウで、画面の拡大や動画の再生速度、オブジェクトの回転など、あらゆる効果を付与する画面です。
これらのウィンドウは、編集する際に必要となりますので覚えておきましょう。
操作方法
ここからは各ウィンドウの操作方法を解説しながら、動画を編集し投稿するまでの流れを説明していきます。
Aviutlに動画を入れる
まずは、編集する動画のデータを入れてみましょう。
↑試しにこちらの動画を入れてみるので、まずはこの動画をダウンロードすることにします。(この動画の概要欄からダウンロードできます。)

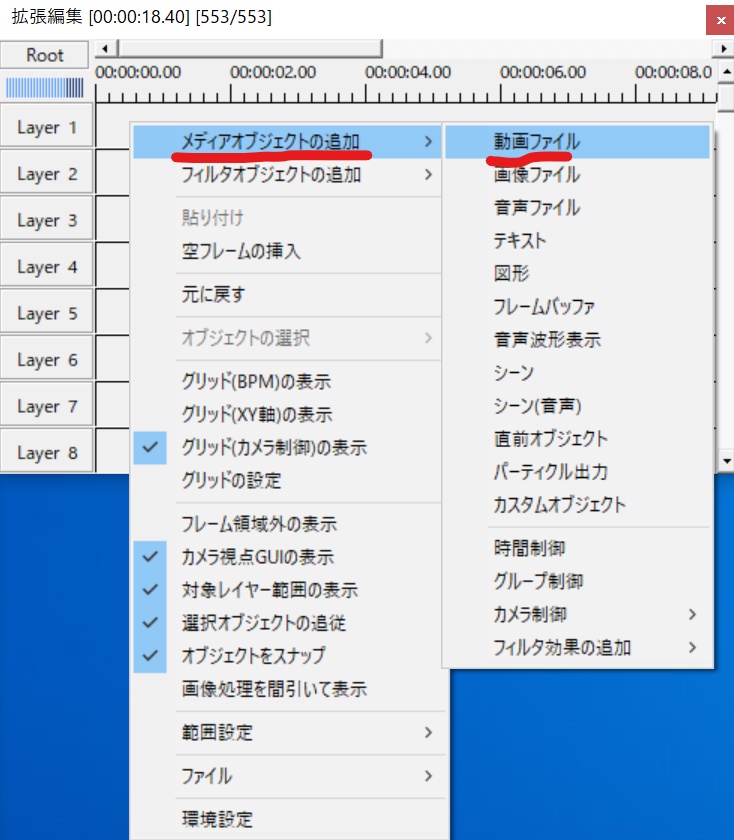
↑タイムライン上で右クリックします。

↑開いたメニューからメディアオブジェクトの追加→動画ファイルをクリックします。

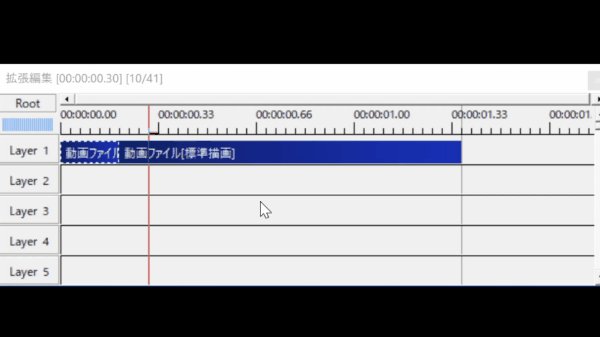
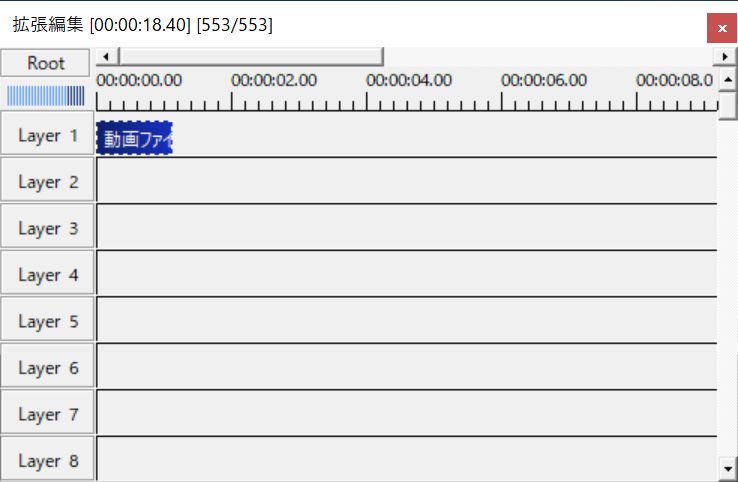
↑そうすると、このように動画ファイルとかかれた青いラインのものがタイムライン上に追加されます。
これをオブジェクトといいます。
このオブジェクトと呼ばれるものを切ったり、つなげたりして編集します。
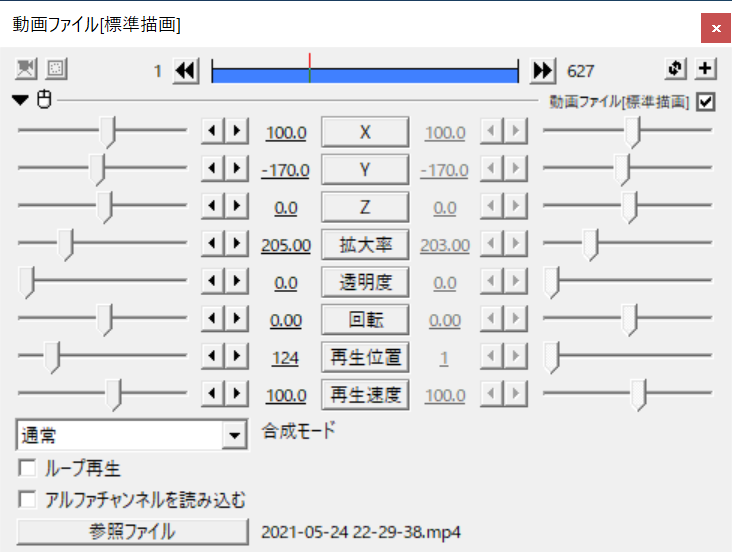
そして、オブジェクトが出現したと同時にこちらの設定ダイアログも表示されます。↓

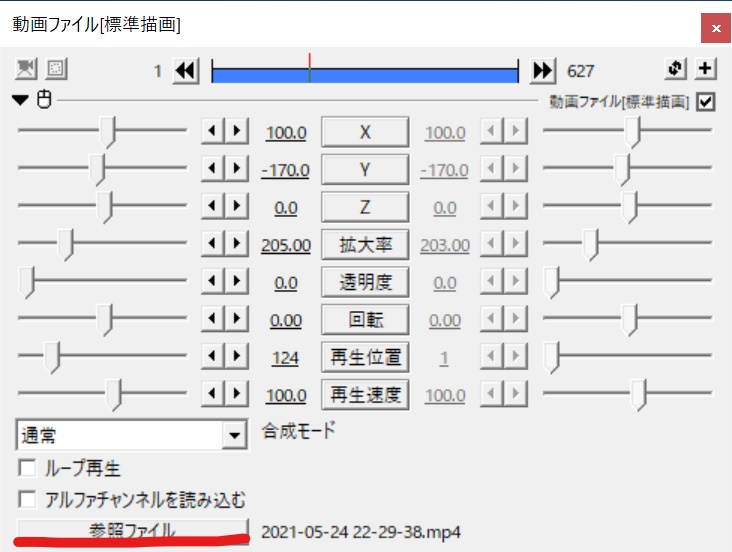
↓こちらの設定ダイアログの参照ファイルをクリックしてください。

参照ファイルをクリックすると、ファイルが開くので先ほどダウンロードした動画のファイルを選択すると

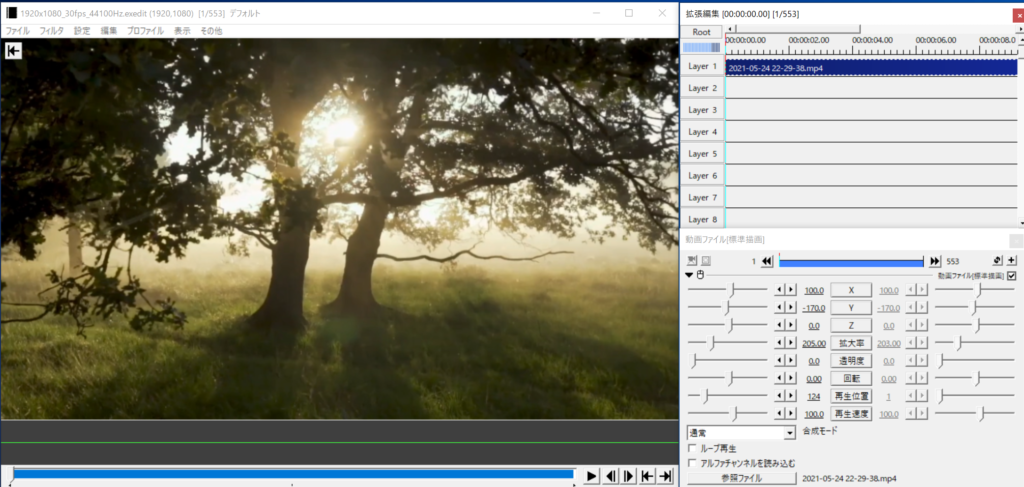
↑このように、動画をオブジェクトに入れることができ、タイムライン上のオブジェクトが動画本来の尺の長さまで伸び、メインウィンドウに動画が映し出されます。
動画の再生
それでは、実際に再生してみましょう。
↓メインウィンドウの右下の再生ボタンをクリックします。

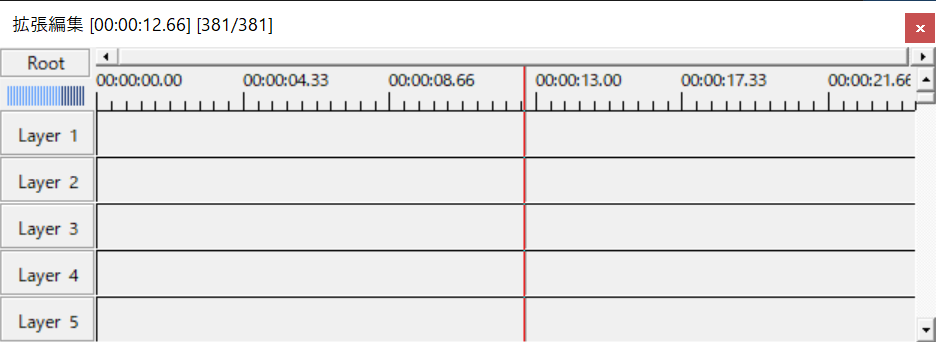
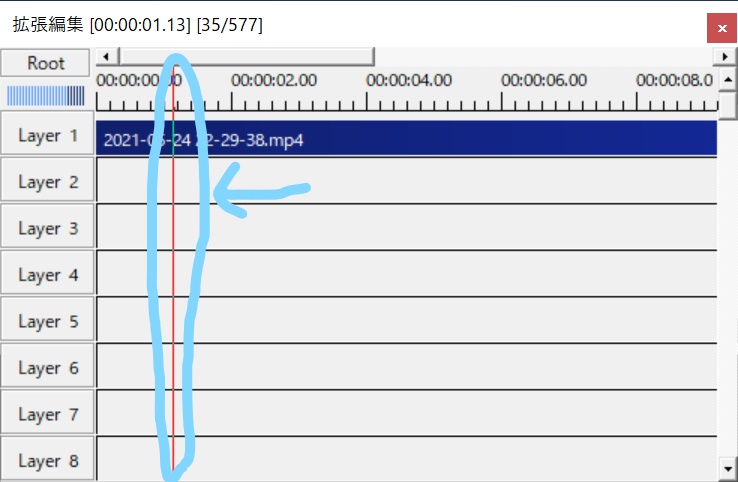
そうすると、上の動画のように再生され、タイムライン上の細い棒線も動き出します。

↑タイムライン上の赤い棒線は、動画の再生位置をあらわしこの線の位置の映像をメインウィンドウに映します。
動画の出力
次に、動画の出力を行います。
動画の出力(エンコード)は、Aviutlで編集した動画をYouTubeなどの動画サイトに投稿できるよう変換する作業です。

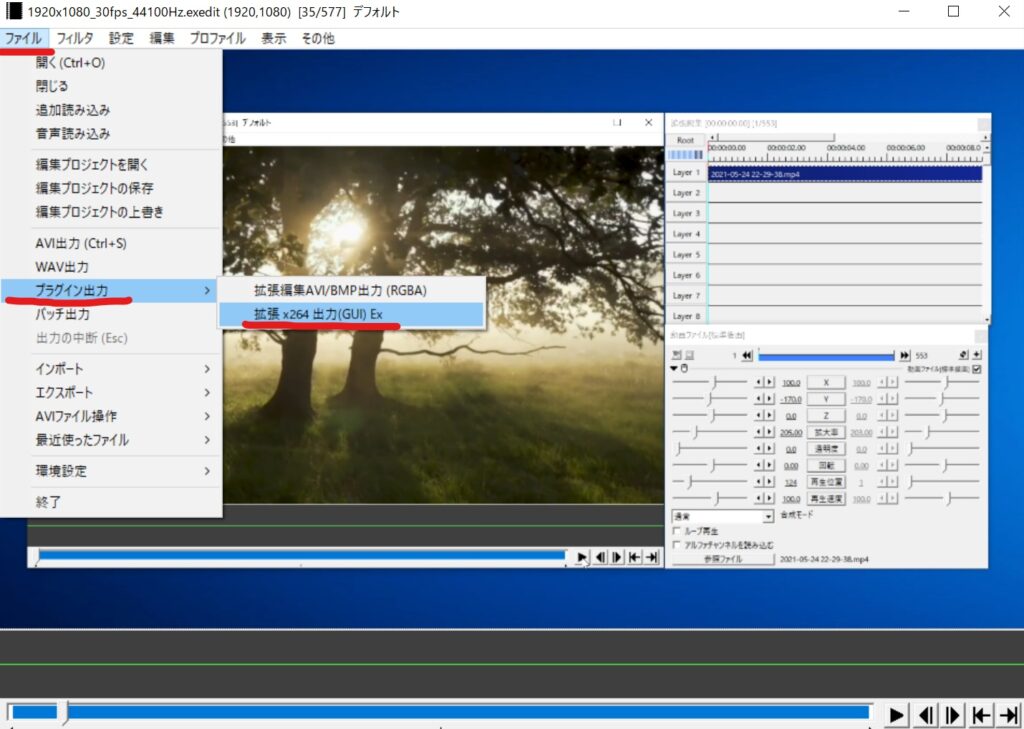
メインウィンドウのファイル→プラグイン出力→拡張編集×264 出力₍GUI₎ Exの順にクリックします。

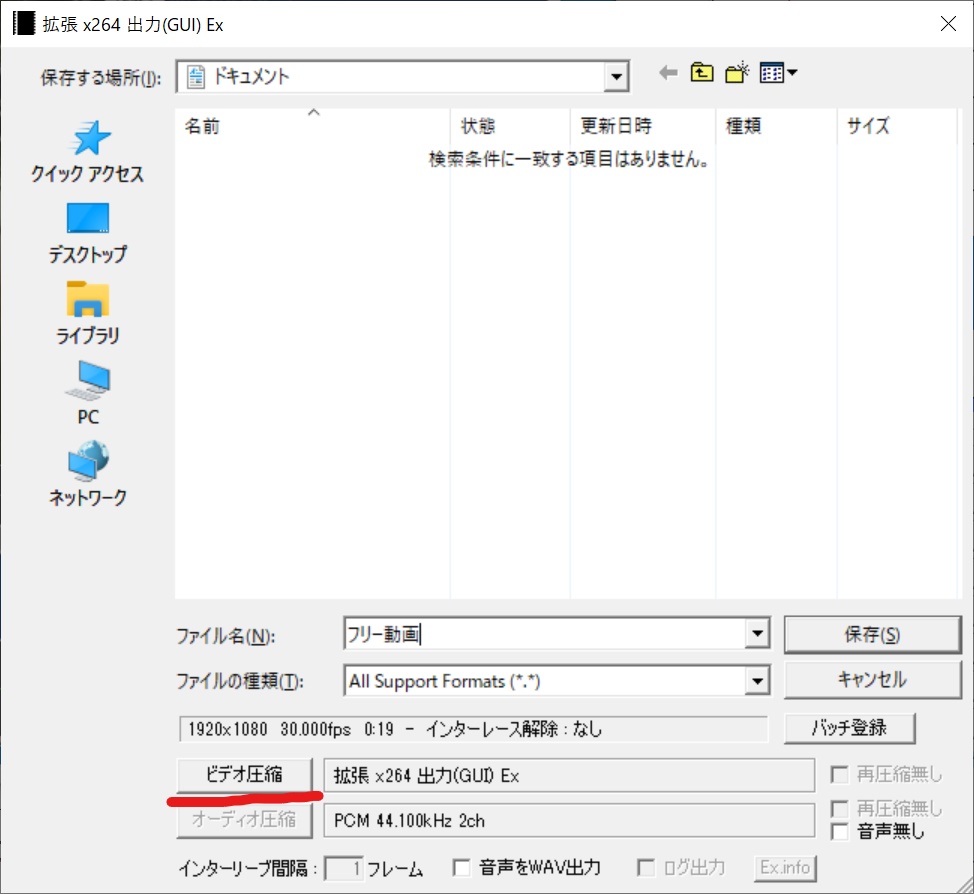
↑このような画面が表示されるので下のビデオ圧縮というボタンをクリック。

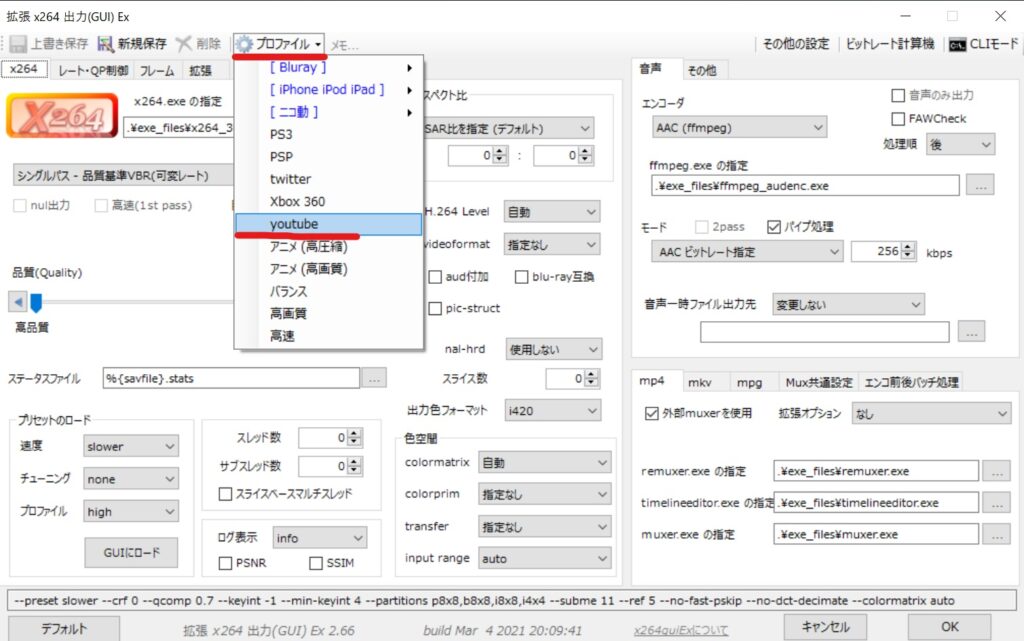
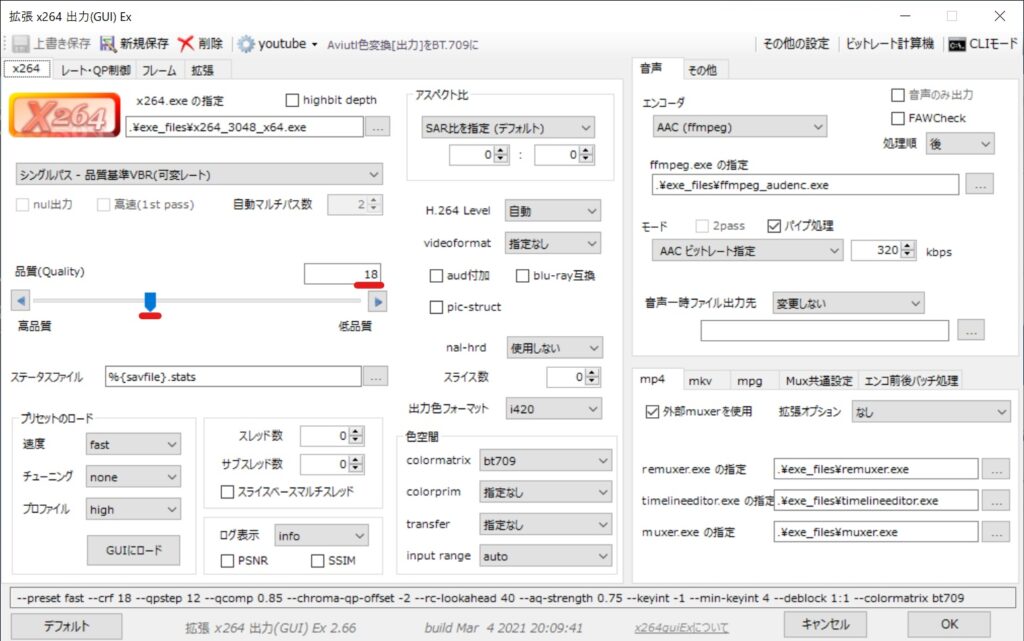
↑拡張編集×264 出力₍GUI₎ Exの設定画面が開くので、上部分の歯車マークのプロファイル→youtubeをクリック。

↑品質(Quality)という項目を見ると数値が18となっており青いカーソルが中間あたりに動きます。

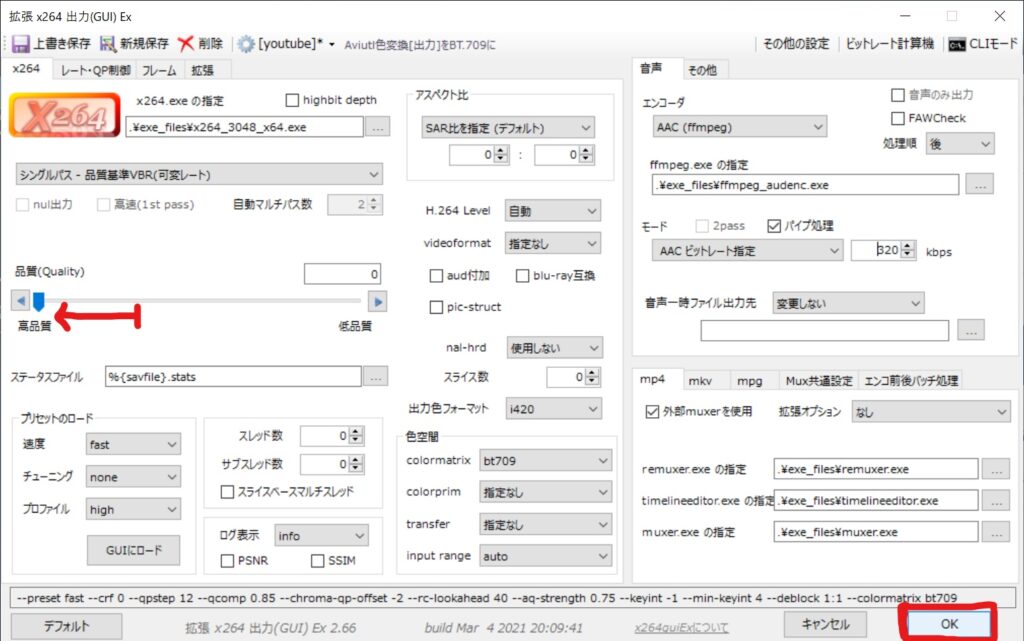
↑高品質な仕上がりにしたいので、青いカーソルを左にもっていき数値を0にさせます。
次にOKをクリックします。

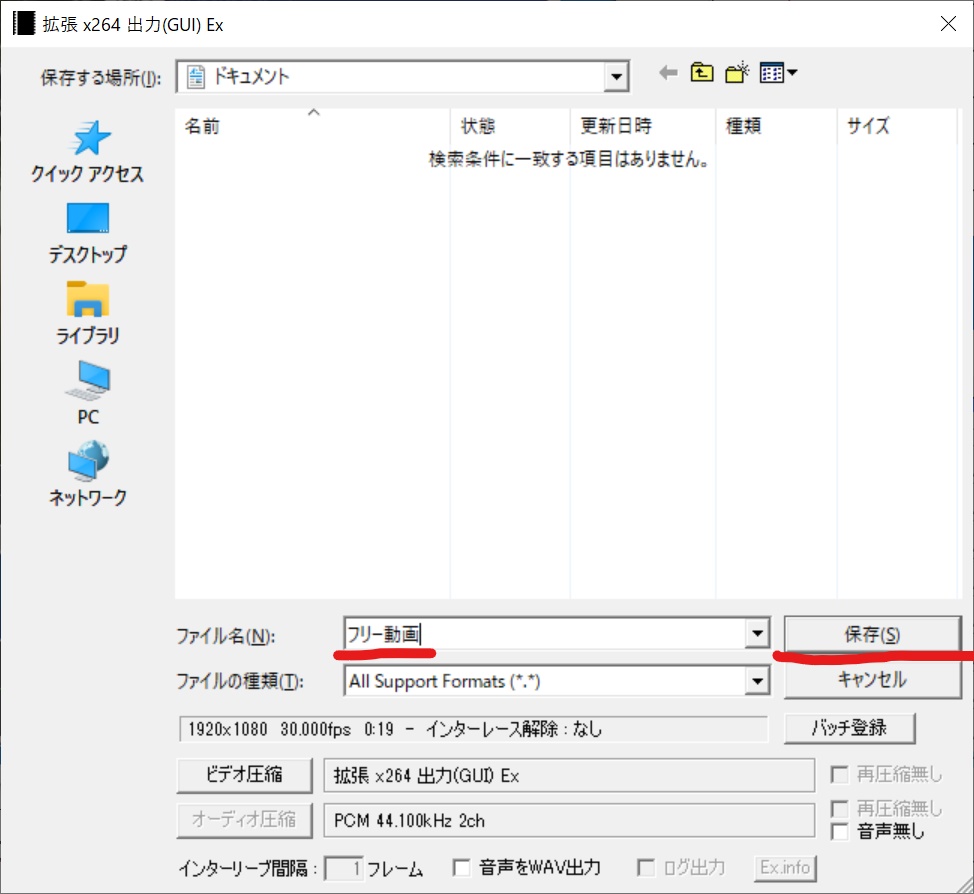
↑出力の詳細設定が完了したので、次はファイル名を決めます。
ファイル名は自由に書いてください。
どういう動画か区別できるような名前を付けておくと便利です。
ここではファイル名をフリー動画にしておきます。
ファイルの名前を書き込んだら保存をクリック。

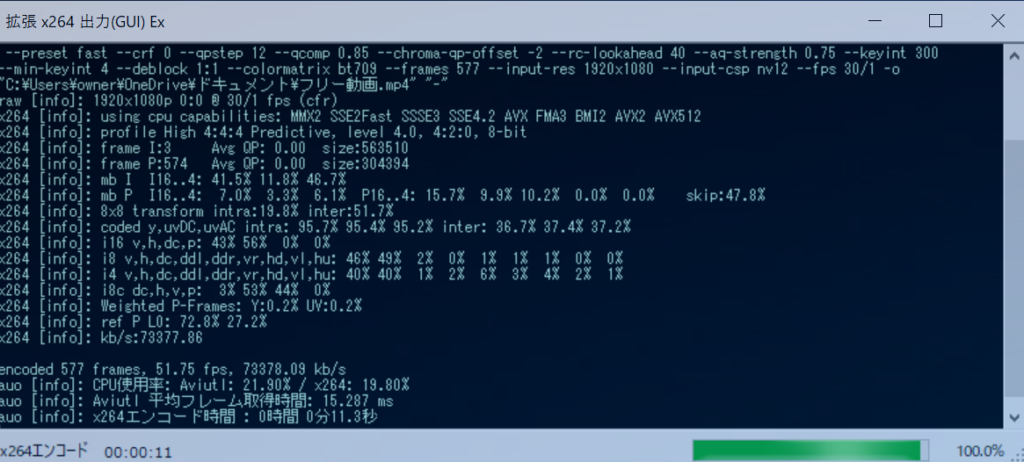
↑そうすると、このような画面が表示され、出力(エンコード)が開始されます。
出力の作業はこれで完了です。
これで、YouTubeに編集した動画を投稿できるようになります。



















コメント